构建矩形平面几何体的教程
建议先阅读完文章,再查看 实例代码
在 Three.js 中,构建一个矩形平面几何体是一个基础但重要的技能。矩形平面可以通过两个三角形拼接而成,理解这一点有助于我们创建更复杂的形状。

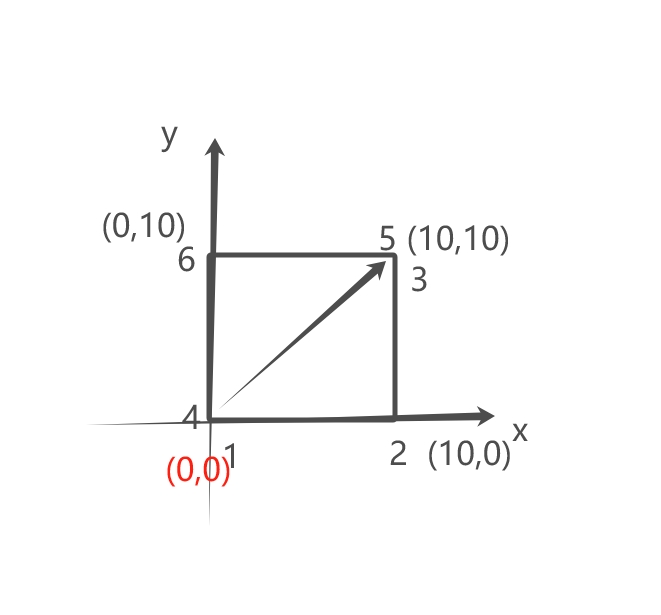
矩形平面至少由两个三角形构成,这两个三角形共享两个顶点坐标。以下是矩形顶点坐标的定义方法:
javascript
const vertices = new Float32Array([
0, 0, 0, // 顶点1坐标(左下角)
10, 0, 0, // 顶点2坐标(右下角)
10, 10, 0, // 顶点3坐标(右上角)
0, 0, 0, // 顶点4坐标(左下角,与顶点1重合)
10, 10, 0, // 顶点5坐标(右上角,与顶点3重合)
0, 10, 0, // 顶点6坐标(左上角)
]);注意三角形的正反面
在 Three.js 中,三角形的正反面会影响渲染结果。为了确保矩形的两个三角形都能正确渲染,我们需要保证它们的顶点顺序一致(都是逆时针或顺时针)。
创建矩形平面几何体
使用 BufferGeometry 类来创建矩形平面的几何体:
javascript
// 创建一个空的 BufferGeometry 对象
const geometry = new THREE.BufferGeometry();
// 将顶点数据添加到几何体中
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3));添加索引以形成三角形
-减少顶点坐标数据量 -为了定义哪些顶点组成三角形,我们需要为几何体添加索引:
javascript
// 定义三角形的索引
const indices = [
2, 1, 0, // 第一个三角形的顶点索引
3, 2, 0 // 第二个三角形的顶点索引
];
// 将索引添加到几何体中
geometry.setIndex(indices);创建材质和网格模型
使用 MeshBasicMaterial 创建材质,并结合几何体创建网格模型:
javascript
// 创建材质
const material = new THREE.MeshBasicMaterial({
color: 0x00ff00, // 绿色
side: THREE.DoubleSide // 双面材质
});
// 创建网格模型
const rectangle = new THREE.Mesh(geometry, material);将矩形添加到场景中
最后,将矩形模型添加到场景中,并设置相机和渲染器:
javascript
// 初始化场景
const scene = new THREE.Scene();
scene.add(rectangle);
// 初始化相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 渲染循环
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();[完整代码示例]
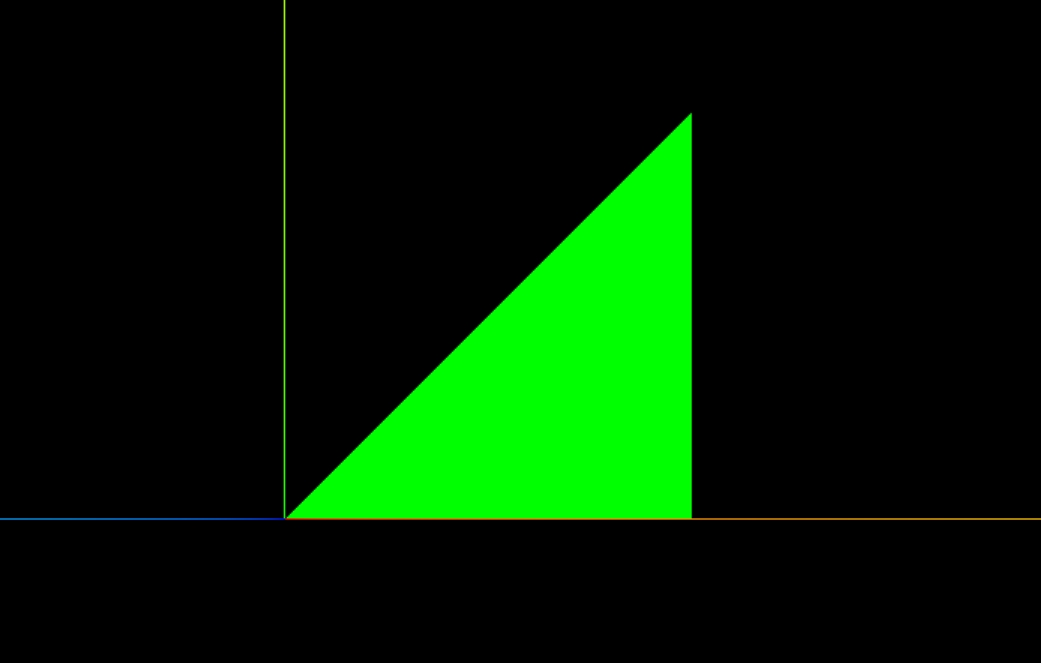
思考作业
以下代码,为什么绘制的是三角形

// 将索引添加到几何体中 geometry.setIndex(indices);
