第七章“剪辑 - 动画与交互”聚焦于Three.js中的动画和交互技术,这些技术对于创建生动的3D场景至关重要。以下是每个小节的详细教程和示例:
7.1 关键帧动画
教程:
- 关键帧:理解关键帧的概念,它是动画中特定时间点上对象状态的记录。
- 动画组件:使用
THREE.AnimationMixer来播放和管理动画。
示例:
javascript
// 假设我们有一个带有动画的模型
const animatedModel = new THREE.SkinnedMesh( ... );
scene.add(animatedModel);
// 创建动画混频器
const mixer = new THREE.AnimationMixer(animatedModel);
const clip = animatedModel.geometry.animations[0]; // 假设第一个几何体动画是我们要播放的
const action = mixer.clipAction(clip);
// 播放动画
action.play();
// 在渲染循环中更新动画混频器
function animate() {
requestAnimationFrame(animate);
mixer.update(deltaTime); // deltaTime由渲染器计算
renderer.render(scene, camera);
}建议先阅读完文章,再查看 实例代码
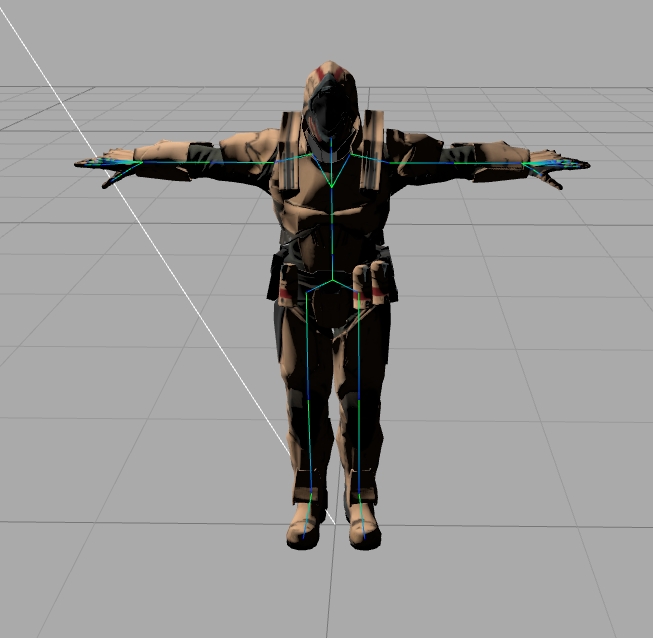
7.2 骨骼动画基础

示例:
javascript
// 假设我们有一个带有骨骼的模型
const skinnedMesh = new THREE.SkinnedMesh( ... );
scene.add(skinnedMesh);
// 骨骼动画通常由模型导入时自动设置建议先阅读完文章,再查看 实例代码
7.3 交互式动画
教程:
- 交互控制:根据用户输入或其他事件来控制动画的播放。
- 状态变化:实现动画状态的切换,如播放、暂停和停止。
示例:
javascript
// 假设我们有一个可以交互的动画
const isPlaying = true;
function toggleAnimation() {
if (isPlaying) {
action.stop();
} else {
action.play();
}
isPlaying = !isPlaying;
}
// 这可以在某个事件中调用,例如用户点击7.4 响应用户输入
教程:
- 事件监听:为用户输入添加事件监听器,如鼠标点击、键盘按键等。
- 相机控制:根据用户的输入来改变相机的位置或视角。
示例:
javascript
// 为窗口添加键盘事件监听器
window.addEventListener('keydown', (event) => {
if (event.key === 'ArrowUp') {
// 向上移动相机
camera.position.z -= 0.1;
} else if (event.key === 'ArrowDown') {
// 向下移动相机
camera.position.z += 0.1;
}
}, false);总结
动画和交互是提升3D场景用户体验的关键因素。关键帧动画和骨骼动画为场景中的对象提供了丰富的动态表现。交互式动画允许用户通过输入来控制动画的播放,增加了场景的互动性。响应用户输入则可以让用户更直接地与场景进行交互。如果你需要更具体的帮助,如实现特定的动画效果或交互逻辑,请随时提问。
