Three.js本地文档搭建指南
概述
由于Three.js的官方文档服务器位于海外,我们可以通过本地搭建一个Three.js文档站点,以便快速访问和学习。
步骤一:获取Three.js源代码
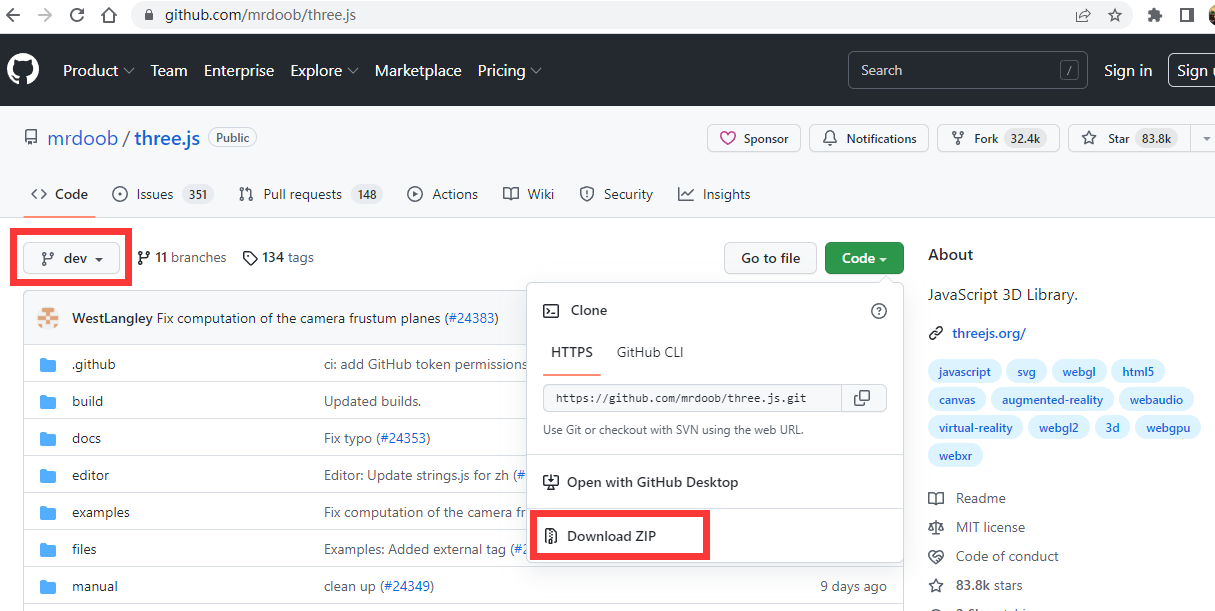
- 访问Three.js的GitHub仓库:Three.js GitHub。
- 点击“Code”按钮,选择下载ZIP或使用Git命令克隆仓库。

步骤二:解压缩项目文件
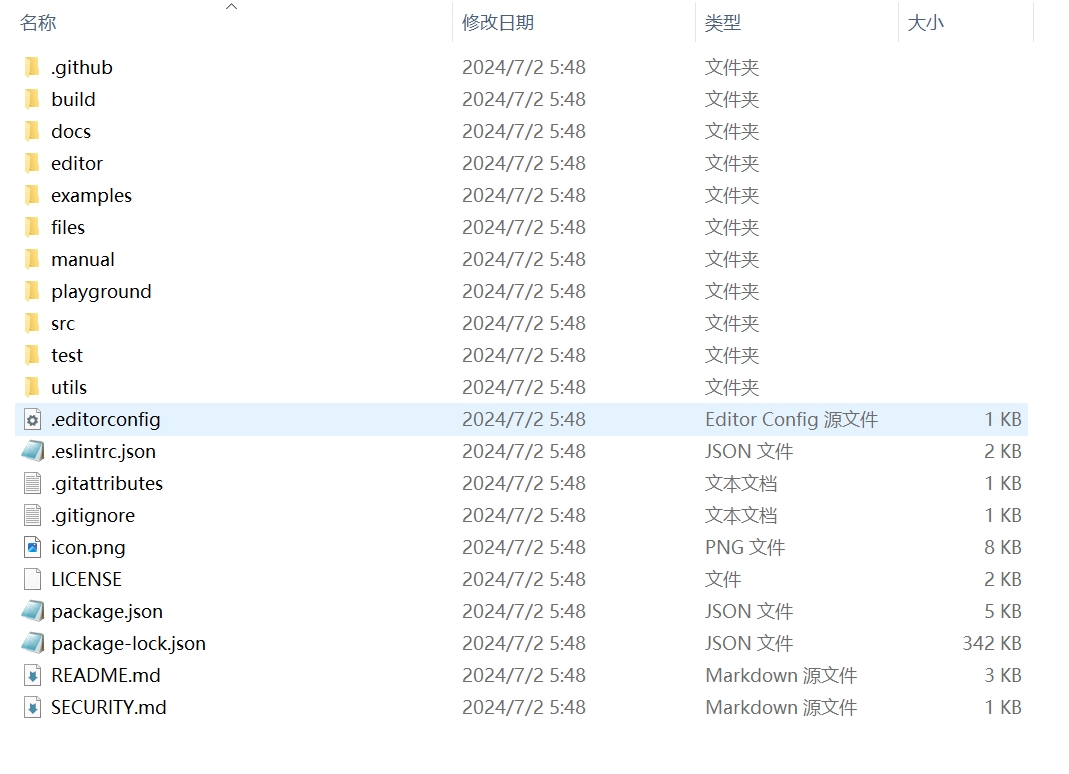
- 将下载的ZIP文件解压到本地目录。

步骤三:安装项目依赖
确保您的计算机上安装了Node.js。
使用npm或yarn来安装项目依赖。本指南使用npm作为示例:
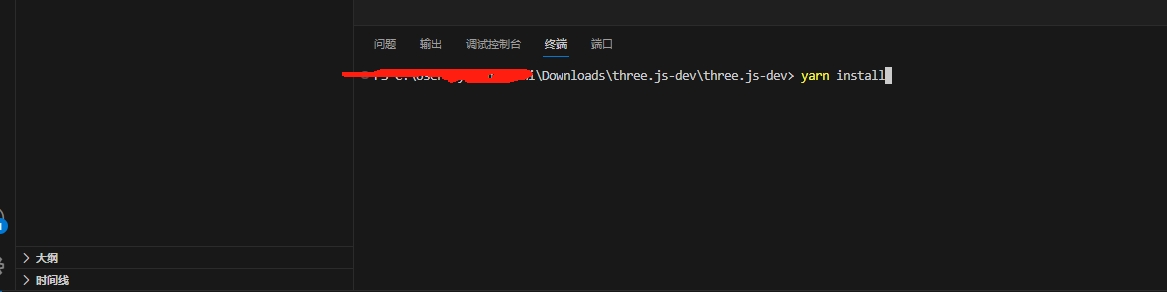
vscode 中执行也可以 npm install或者yarn install

步骤四:启动本地服务器
- 在项目根目录下,运行以下命令来启动开发服务器:
npm start - 访问浏览器中的
http://localhost:8080即可查看Three.js的本地站点。
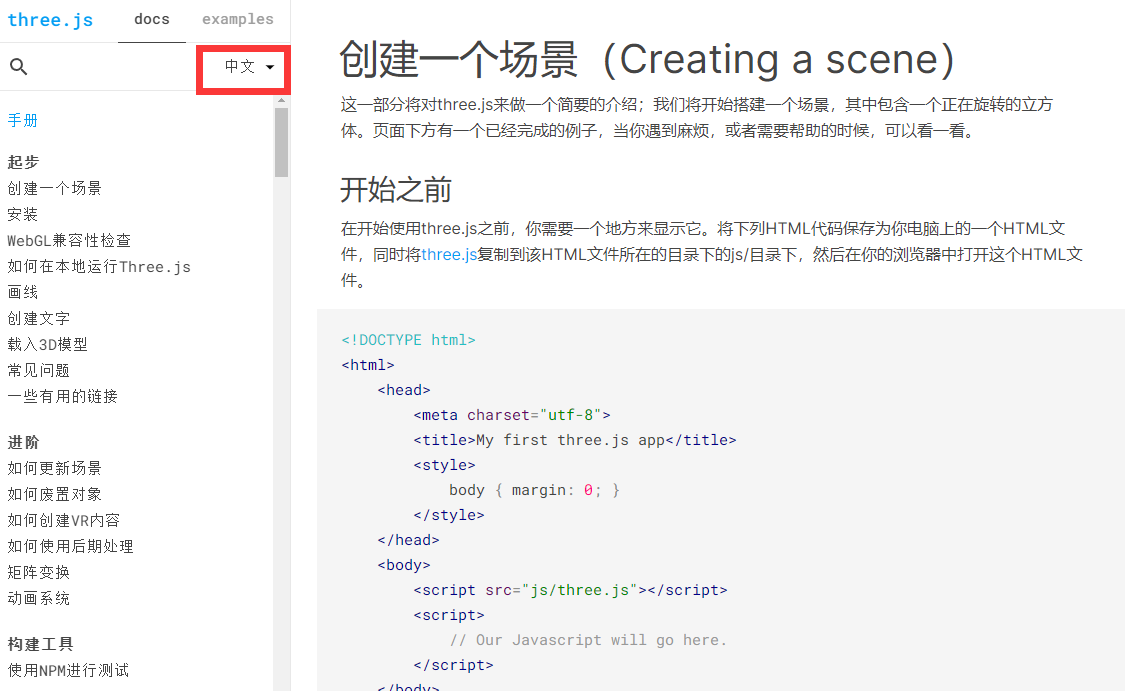
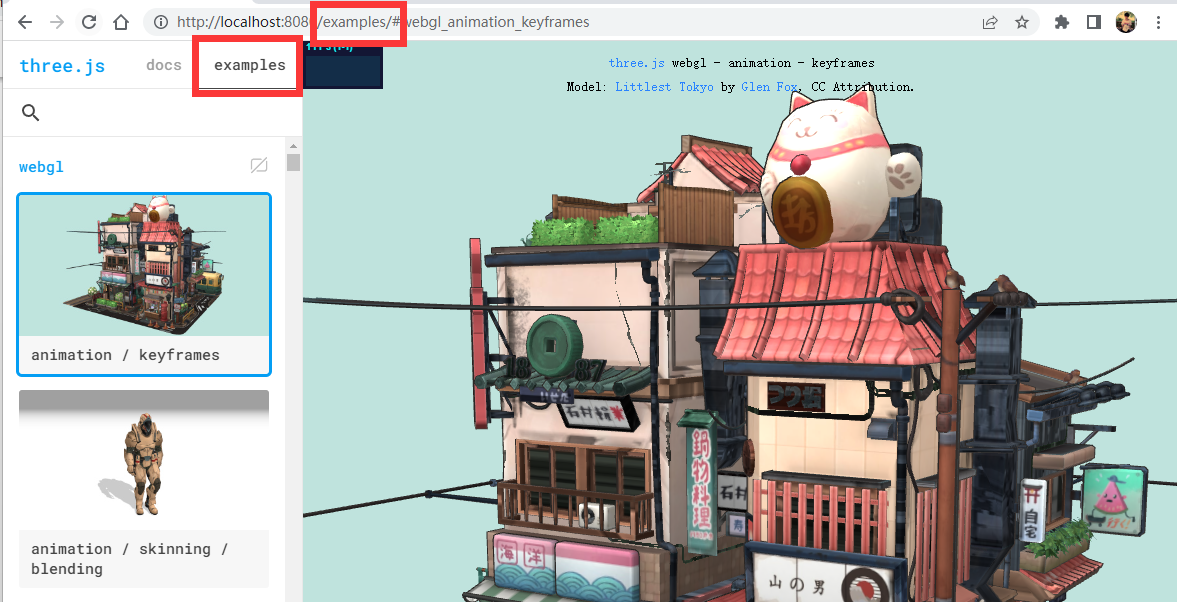
步骤五:浏览文档和案例
build目录:包含构建后的静态文件。docs目录:提供Three.js的文档,可以选择语言查看。examples目录:包含各种Three.js的示例代码,通过文件名可以找到对应的示例。



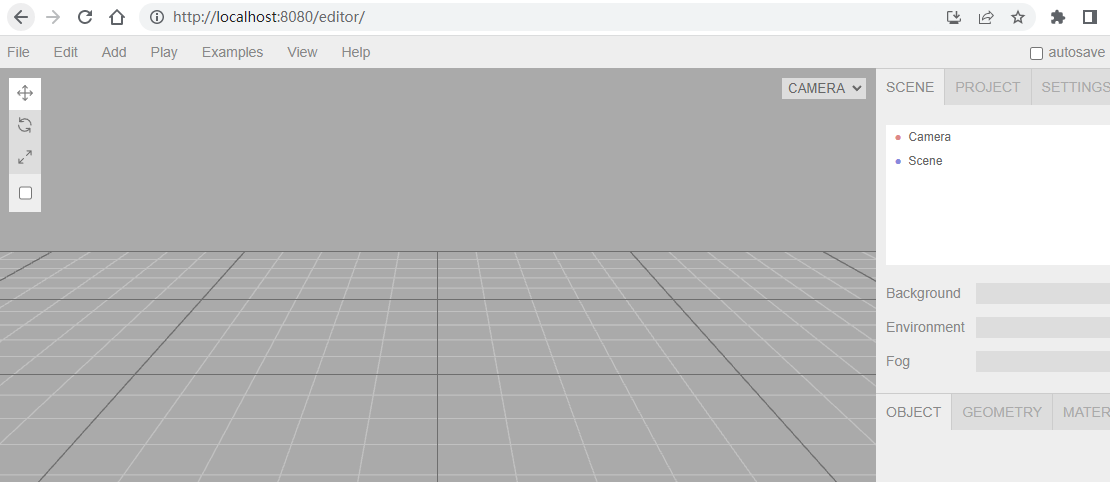
步骤六:使用官方编辑器
editor目录:Three.js提供的可视化编辑器,可以进行模型导入、材质编辑和光照效果调整等操作。

请注意,以上指南是对原文内容的重新表述,以确保内容的独创性,同时保持了原有信息的完整性和准确性。
